7 สิ่งสำคัญ การออกแบบ UI ที่ไม่ว่าใครก็ควรรู้

"7 Rules for Creating Gorgeous UI"
From - Erik D. Kennedy
Erik D. Kennedy ได้อธิบายกฏง่ายๆ 7 ข้อที่ดูเหมือนไม่ยุ่งยากซับซ้อน แต่สำคัญสุดๆ สำหรับ UI ซึ่งไม่เฉพาะ Designer เท่านั้นที่ควรรู้ Programmer และคนออกแบบ UX ก็ต้องรู้ด้วยเช่นกัน เพราะทุกอย่างส่งผลต่อการวางแผนและการทำงาน จะมีอะไรบ้างนั้น มาดูกัน

1. Light comes from the sky
แสงมาจากท้องฟ้า หมายความว่าเงาต้องอยู่ด้านล่าง การออกแบบ UI ที่ดีต้องมีพื้นฐานมาจากความคุ้นเคยของผู้ใช้ ดังนั้นการทำเงาจึงต้องอิงหลักธรรมชาติ

2. Black and white first
การออกแบบต้องเริ่มจากสีขาว-ดำ เพราะการออกแบบ UI ในยุคที่เป็น Mobile-first เรื่องของพื้นที่และการวางองค์ประกอบสำคัญกว่า การใช้เพียงสีขาว-ดำ ทำให้เห็นพื้นที่ต่างๆ ดีขึ้น การจัดวาง UI Element ก็จะออกมาดีมากขึ้น จากนั้นค่อยใส่สีเติมเข้ามา
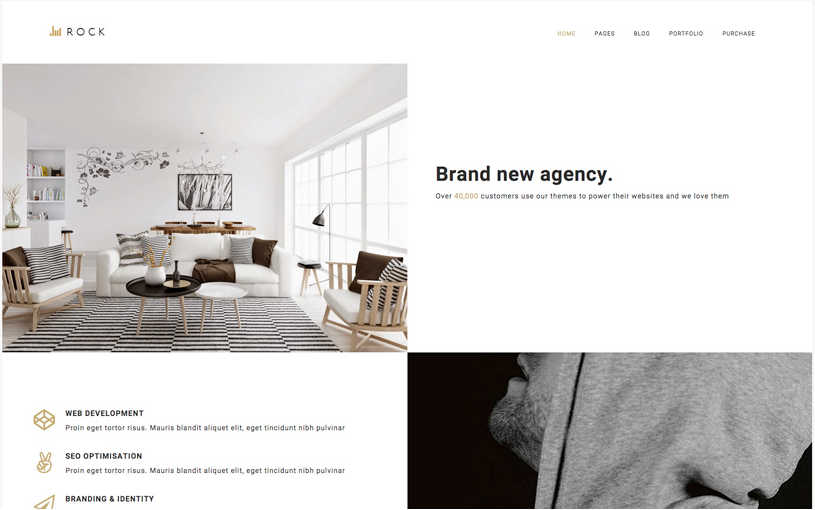
3. Double your whitespace
เพิ่มพื้นที่ว่าง เพื่อให้ดีไซน์ดูไม่อึดอัด เทรนด์การดีไซน์ในอดีตจะเน้นใส่รายละเอียดเยอะๆ แต่ในปัจจุปันพื้นที่ว่างมีส่วนสำคัญไม่แพ้เนื้อหา และควรมีพื้นที่ว่างในทุกๆอย่าง ตั้งแต่รูปภาพ เว็บไซต์ แอพ Element ต่างๆ และช่องว่างระหว่างตัวอักษรด้วย

4. Learn the methods of overlaying text on images
การวางตัวอักษรบนรูป เป็นสิ่งพื้นฐานที่ควรรู้ โดยมีหลักอยู่ง่ายๆ คือ รูปพื้นหลังสีเข้มตัวอักษรขาว(หรือรูปพื้นหลังขาว ตัวอักษรสีเข้ม), ทดสอบทุกหน้าจอ ว่าอ่านออกไหม ตัวอักษรเคลื่อนไหม
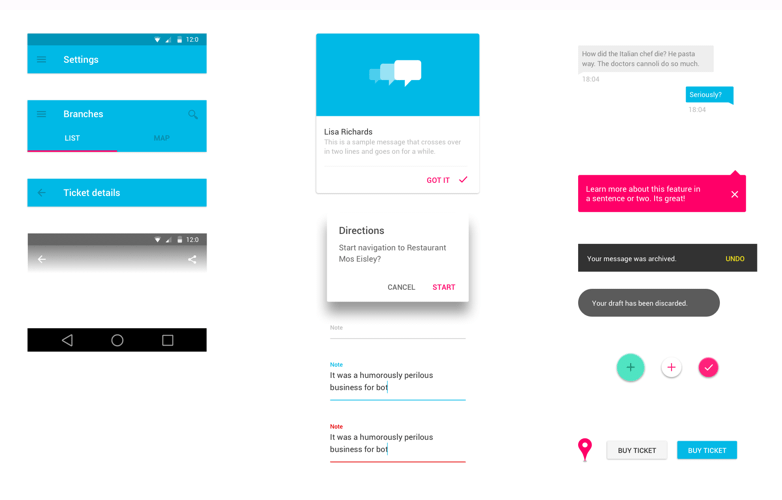
5. Make text pop— and un-pop
สร้างตัวอักษรให้ลงตัว บางครั้งเราต้องการวางตัวอักษรให้โดดเด่น แต่บางครั้งก็ต้องลดความสำคัญ ปัญหามันจึงเกิดขึ้น การใส่ตัวอักษรที่ดีก็เหมือนการพูด ต้องมีน้ำหนัก(ความหนักเบา) ถึงจะสื่ออารมณ์ได้ครบถ้วน(ไม่ควรใส่ตัวอักษรทุกอย่างเท่าๆกัน) แต่คนส่วนใหญ่ไม่รู้วิธีการ หลักๆแล้วมีดังนี้
- ต้องการให้ตัวอักษรเด่น ให้ลองปรับขนาดฟ้อนต์ ใช้ตัวหนา หาพื้นที่เด่นๆ เว้นพื้นที่ว่างเป็นต้น
- ต้องการให้ตัวอักษรเด่นน้อยลง ให้ลองใช้ฟ้อนต์บาง, ใช้ขนาดสือเล็ก, ลด Contrast

6. Only use good fonts
เลือกฟ้อนต์ดีมีชัยไปกว่าครึ่ง อย่างที่บอกไปว่าฟ้อนต์ก็เหมือนน้ำเสียงที่เราพูด ดังนั้นลักษณธฟ้อน ความหนาบาง มีผลอย่างมาก ดังนั้นต้องการให้ Mood & Tone เป็นแบบไหนควรเลือกฟ้อนต์ที่มีลักษณธแบบนั้นๆ
7. Steal like an artist
ขโมยแบบอย่างศิลปิน หรือลอกเลียนแบบเขานั้นเอง แต่ไม่ใช่เป็นการลอกทั้งหมด ให้จับจุดบางประการจากที่ต่างๆ เช่น องค์ประกอบ การใช้สี การจัดวาง เพราะมืออาชีพเหล่านี้ต้องผ่านอะไรมามากมาย กว่าจะได้สิ่งที่ลงตัว การดูงานพวกนี้เป็นเหมือนการเรียนรู้ไปในตัว
. . . . . . . .
น้องๆ คนไหนที่กำลังมองหาที่ฝึกงาน งานพาร์ทไทม์ หรืองานประจำสำหรับเด็กจบใหม่
เข้ามาสร้างเรซูเม่กันง่ายๆ และเลือกงานที่สนใจ ได้ที่ เด็กฝึกงาน.com
ส่วนบริษัทที่ต้องการหานักศึกษาเพื่อช่วยงานด่วน !!
เข้ามาลงประกาศงานกันเลยที่ ติดต่อเด็กฝึกงาน.com
